文档的组织结构
通过前一篇文章的了解,我们会对Babylon.js有了一个大致的了解,整个文档主要是想带你逐步深入掌握这个Babylon.js所提供的所有内容。 内容主要分为一个概览和9个主要部分,这些部分包含章节,还有API详解和强大的文档和playground搜索功能。
- 1.Babylon.js特性 - Babylon.js是一个功能完备的游戏和渲染引擎,具有广泛的特性。这个部分将带你了解这些特性,并帮助你编码和使用它们。
- 2.将Babylon.js添加到你的Web项目中 - 有多种方式可以在你的web应用中使用Babylon.js并设置Babylon.js项目。通过这个部分内容,你能了解到如何轻松地将Babylon.js融入自己的项目,并打造出别具一格的产品,并且还为你提供一些项目模板和支持。
- 3.Playground - 对Babylon.js的核心资源进行详细的查看,了解如何使用它以及它所提供的许多功能设施,包括搜索所有playground以查找其他人所做的示例(这一点真心觉得很棒)。
- 4.工具和资源 - Babylon.js有许多令人难以置信的工具,使开发过程简单而愉快。它还有几个内容库供你完全免费使用。这个部分将帮助你理解并利用他们。
- 5.为Babylon.js准备素材 - 从模型和动画,到纹理,LUTS和HDR图像,在这个部分学习准备Babylon.js内容的工作流和方法。
- 6.Babylon.js跨平台 - 在这个部分,你将学习如何扩展Babylon.js,并使用它开发几乎任何你能想象的平台的原生应用。
- 7.贡献 - 对于那些想要扩展Babylon.js边界的人,这个部分描述了需要什么以及如何为Babylon.js的代码库和文档做出贡献。
- 8.引导式学习 - 有时候边做边学是最好的。这个部分帮助你做到这一点。这些逐步的文章和教程将帮助你从社区的一些最好和最聪明的老师那里学习(babylon.js 社区的维护者似乎是真的闲,有时候很简单甚至看起来有些幼稚的问题都会得到很详细的回答,这一点是真的佩服)。
-9.社区扩展 - 在这个部分,你将找到由极其有才华和热情的社区构建的对Babylon.js的令人难以置信的资源和扩展。
如何去使用文档
Babylon.js是一个丰富的API,希望尽可能简单地利用GPU的强大功能来提升浏览器的上网体验。你可以通过用javascript或typescript编写Babylon.js场景代码来利用这个强大的API。为了保持一致性并最大化文档的可访问性,这些页面中找到的所有示例代码都将用javascript提供。
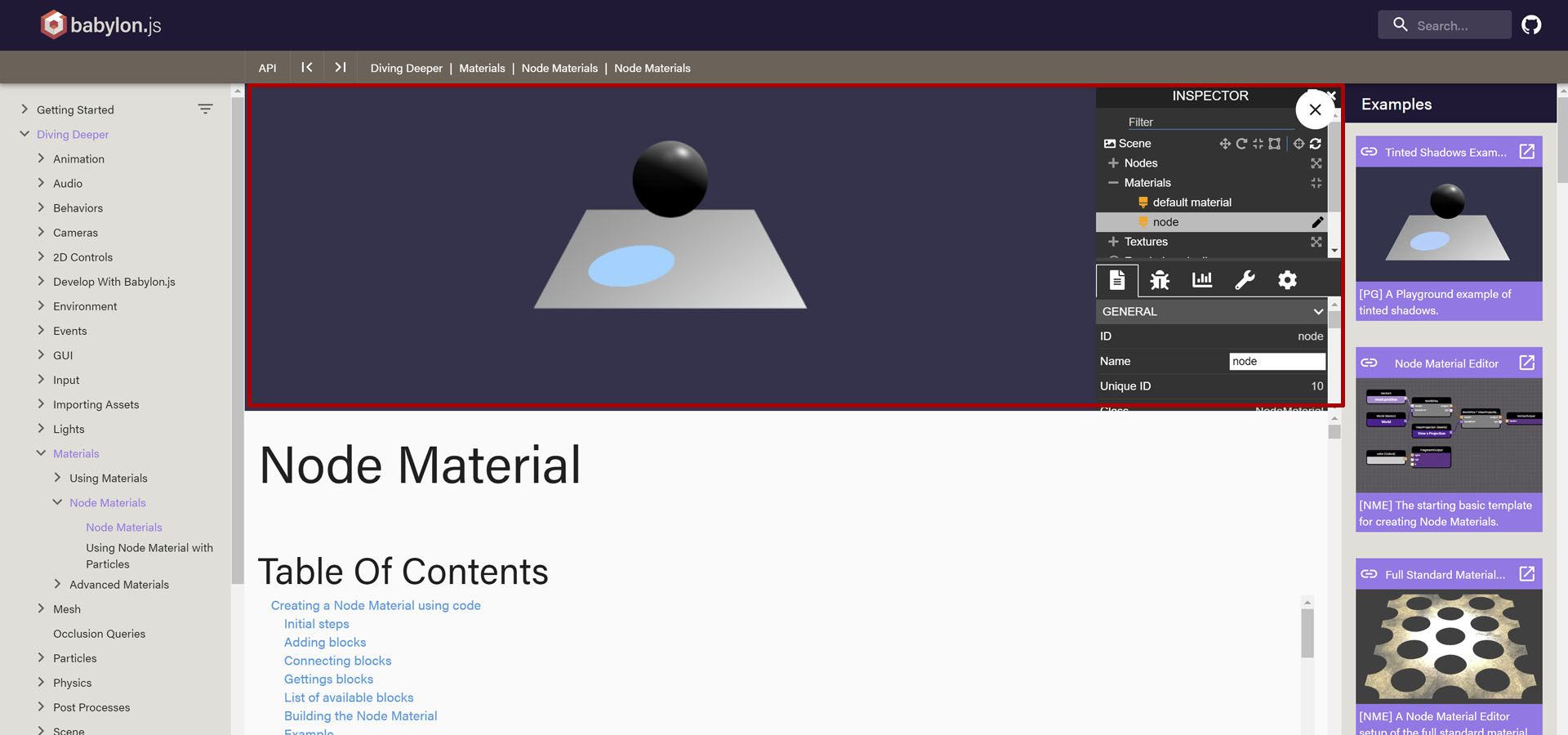
文档页面布局有几个特性,你需要了解这些特性,以便在学习旅程中获得最大的收益。 首先,最左边的面板是导航窗格。这个窗格是你导航到想去的地方的方式。

接下来是内容窗格。它位于中间,包含主要的内容和信息。

一些页面有很多信息,这些信息被组织成子部分。目录窗格使得在较长的页面中导航变得容易。

右边的面板是示例窗格。它提供了对当前页面上每个playground(实时示例)的快速访问。

最后,如果你在示例窗格中选择任何一个示例,它将在页面内容顶部的playground窗格内加载该示例。

关于版本控制的说明
Babylon.js文档是以Babylon.js的最新主版本为参考编写的。API 文档是针对最新的每日构建生成的。
如果你想使用最新版本在本地安装Babylon.js,请从npm页面选择最新的发布版本,然后运行:
npm i @babylonjs/core@preview
不要对使用最新版本感到害怕。Babylon的npm发布版本被认为是稳定的,并且已经过团队的全面测试。

